範本檢視
透過在 HTML 頁面中嵌入標記,將資訊呈現為 HTML。
如需完整說明,請參閱 EAA 的 P 第 350 頁

撰寫一個吐出 HTML 的程式通常比你想像的還要困難。儘管程式語言在建立文字方面的表現比過去好(我們有些人還記得 Fortran 和標準 Pascal 中的字元處理),但建立和串接字串結構仍然很痛苦。如果沒什麼事要做,那還不算太糟,但整個 HTML 頁面都是大量的文字處理。
對於靜態 HTML 頁面(那些不會隨著要求而變化的頁面),你可以使用不錯的 WYSIWG 編輯器。即使是我們這些喜歡原始文字編輯器的人,也發現直接輸入文字和標籤比在程式語言中擺弄字串串接容易得多。
當然,問題出在動態網頁上,這些網頁會取得資料庫查詢等結果,並將它們嵌入 HTML 中。頁面會隨著每個結果而有所不同,因此一般的 HTML 編輯器無法勝任這項工作。
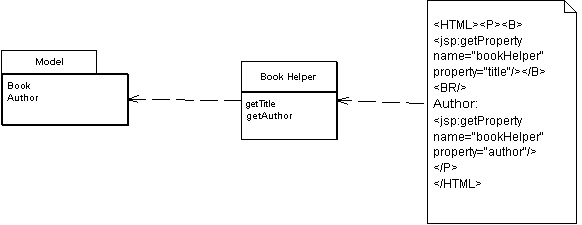
最好的工作方式是像處理靜態頁面一樣撰寫動態網頁,但放入可以解析為呼叫以收集動態資訊的標記。由於頁面的靜態部分充當特定回應的範本,因此我稱之為範本檢視。
