被動檢視
一個畫面和元件,其中所有特定於應用程式的行為都萃取到控制器中,以便小工具的狀態完全由控制器控制。
2006 年 7 月 18 日
這是 進一步的企業應用程式架構開發 文章的一部分,我在 2000 年代中期撰寫。遺憾的是,自那以後有太多其他事情吸引了我的注意力,所以我沒有時間進一步處理它們,我也看不到未來有太多時間。因此,這份文件在很大程度上仍是草稿形式,在我找到時間再次處理它之前,我不會進行任何更正或更新。
建置豐富的用戶端系統時,一個長期的問題是測試它們的複雜性。大多數豐富的用戶端架構並非以自動化測試為考量而建置。以程式方式控制這些架構通常非常困難。
一個 被動檢視 透過將 UI 元件的行為減少到絕對最小值來處理這個問題,方法是使用一個控制器,該控制器不僅處理使用者事件的回應,還執行檢視的所有更新。這允許測試集中在控制器上,而檢視中出現問題的風險很低。
它的運作方式
此模式是模型檢視控制器和模型檢視簡報器的另一種變體。與這些模式一樣,UI 分割為處理顯示的檢視和回應使用者手勢的控制器。使用 被動檢視 的重大變更在於檢視變得完全被動,不再負責從模型中更新自身。因此,所有檢視邏輯都存在於控制器中。因此,檢視和模型之間沒有任何相依關係。

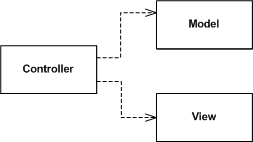
圖 1:與大多數 MVC 風格配置不同,被動檢視 導致檢視和模型之間沒有相依關係。
檢視我們的定期評量視窗範例,我們再次看到檢視/控制器分離,但這次控制器會執行所有工作,以找出檢視應如何顯示模型。文字欄位小工具會接收使用者手勢,但會立即交由控制器處理,這是經典的 MVP 動作。然後控制器會更新模型,再處理從模型重新載入檢視。這個載入動作包括從模型提取所有需要的資料,並使用它來更新小工具。這個範例顯示粗略的同步,其中任何變更都會導致完整重新載入。

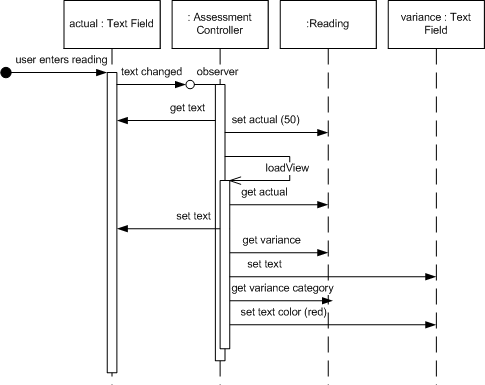
圖 2:當實際文字進行編輯時,所有 UI 回應都由控制器處理。

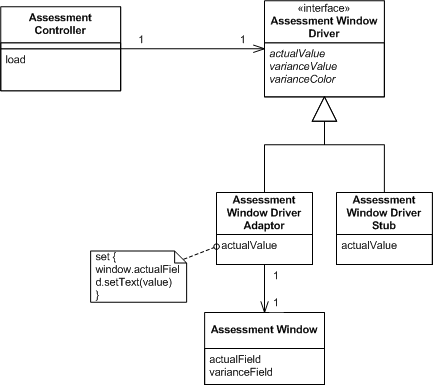
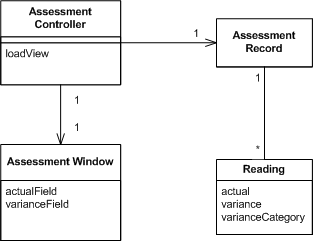
圖 3:評量範例的類別。
被動檢視 的主要驅動力是測試,因此通常很值得對檢視使用 測試替身,以便可以在不需與 UI 架構進行任何互動的情況下測試控制器。這需要一個中介 閘道,如 圖 4 中所示。這是您會用於 監督控制器 的相同技巧。與 監督控制器 一樣,我這裡展示一個存根,但這也是使用模擬的好機會。
何時使用
使用 被動檢視 的主要原因是為了增強可測試性。由於檢視已簡化為控制器的愚蠢從屬,因此您幾乎沒有風險不測試檢視。控制器可以在 UI 環境之外執行和測試 - 事實上,如果您對檢視使用 測試替身,您甚至不需要讓 UI 類別對您可用。
被動檢視 并不是唯一能讓檢視足夠謙卑以協助測試的方法。簡報模型 和 監督控制器 都是合理的替代方案。被動檢視 比這兩個方案強的地方在於,這兩個替代方案都需要檢視執行一些同步工作,這會導致比 被動檢視 更多無法測試的行為。這個差異是否顯著是一個判斷問題。
另一個優點是 Passive View 是一種非常明確的機制。它幾乎不依賴 觀察者 機制或宣告式對應。這使得閱讀程式碼以了解發生什麼事變得容易許多,特別是在事情出錯時嘗試除錯時非常有用。