標籤:前端
微前端

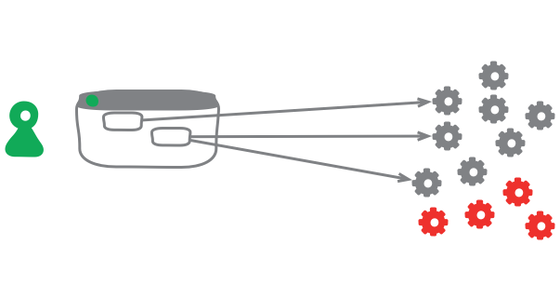
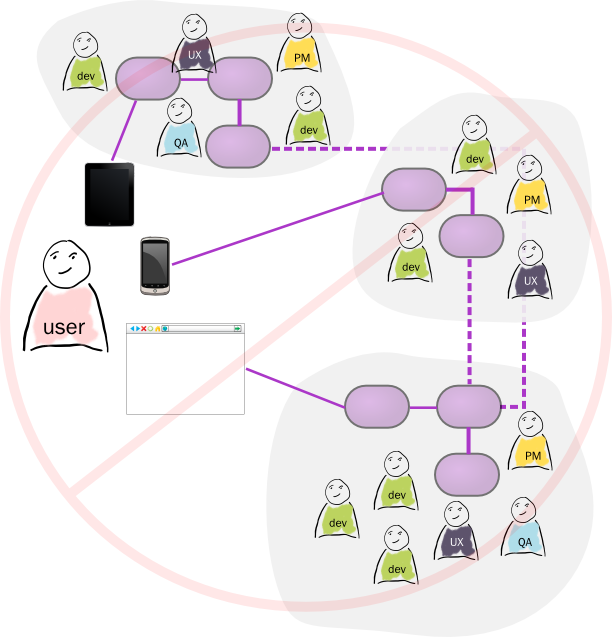
良好的前端開發難上加難。要擴充前端開發,讓許多團隊可以同時在大型且複雜的產品上作業,更是難上加難。在本文中,我們將說明將前端巨石拆分成許多較小、較易管理的區塊的最新趨勢,以及此架構如何提升處理前端程式碼的團隊的效能和效率。除了討論各種好處和成本外,我們還將介紹一些可用的實作選項,並深入探討一個展示此技術的完整範例應用程式。
GUI 架構
GUI 架構演進的歷史概觀,特別注意不同群體多年來如何看待模型-檢視-控制器。從歷史觀點連結到我的簡報模式。
使用既定的 UI 模式模組化 React 應用程式

儘管既定的 UI 模式在解決 UI 設計中的複雜問題方面已證實其有效性,但在前端開發領域中卻經常未被充分利用。本文探討將既定的 UI 建構模式應用於 React 世界,並提供重構歷程的程式碼範例以展示其好處。重點在於分層架構如何協助組織 React 應用程式,以提升回應性並因應未來的變更。
無頭元件:組合 React UI 的模式

隨著 React UI 控制項變得越來越複雜,複雜的邏輯可能會與視覺呈現交織在一起。這使得難以推論元件的行為、難以測試,並且需要建構需要不同外觀的類似元件。無頭元件會萃取所有非視覺邏輯和狀態管理,將元件的大腦與其外觀分開。
組織簡報邏輯
使用者介面的模式敘述性概觀。討論如何以及為何將網域邏輯與簡報分開,以及資料層如何分開並同步。
兩堆疊 CMS

我們使用熱門的內容管理系統 (CMS) 建立許多具有豐富內容的網站。最近的一個專案涉及全球製造商的行銷網站,該網站需要複雜的互動內容,並具備高可用性和流量需求。我們的回應是套用編輯與發布分離模式,並為內容建立和傳遞建立兩個不同的軟體堆疊。在此簡報中,您可以看到此架構的概觀,以及我們對堆疊之間整合問題的回應,提供即時網站的安全預覽,並處理系統的演進和擴充。
前端示範

您是否曾參加過「示範」,開發人員自豪地展示其 API 的 JSON 輸出畫面,而使用者卻感到困惑和分心,無法理解任何內容?您是否曾嘗試在開發中使用 API,並對難以找到正確的 JSON 酬載和標頭咒語以測試功能感到沮喪?前端示範是一個簡單的 UI,提供基本功能來展示和探索此類 API。
Keystone 介面

如果軟體開發團隊能盡可能頻繁地整合其工作,他們會發現生活可以輕鬆許多。他們也發現頻繁地發布到生產環境很有價值。但團隊不希望向其使用者公開半開發的功能。處理這種緊張局勢的一個有用技巧是建立所有後端程式碼,進行整合,但不要建立使用者介面。此功能可以整合和測試,但 UI 會保留到最後,就像拱心石一樣,它被加入以完成功能,並向使用者揭示它。
簡報領域分離
我發現並遵循的最有用的設計原則之一,就是將程式(使用者介面)的簡報面向與其他功能保持良好的區隔。多年來,我見過這麼做,我見過很多好處
跨媒體應用程式

行動應用程式在過去幾年一直是軟體開發的熱門項目。與許多軟體交付公司一樣,Thoughtworks 收到許多來自客戶的要求,要求我們為他們建立行動應用程式。然而,大多數時候,當一家公司要求我們(或任何人)建立行動應用程式時,他們都從錯誤的起點開始。我認為,在大多數情況下,即使您希望使用者與行動裝置互動,您也絕不應該考慮建立行動應用程式。相反地,您需要考慮建立一個可以在多個裝置上呈現的單一應用程式:行動裝置、桌上型電腦、平板電腦 - 或您的使用者可能使用的任何裝置。
