標籤:網頁開發
Datensparsamkeit

Datensparsamkeit 是個德語單字,很難正確翻譯成英文。這是我們擷取和儲存資料的態度,表示我們只應處理我們真正需要的資料。
嵌入輔助工具
最近幾週,我一直在玩和查看編譯器編譯器工具。這些工具的共同特點是它們有一個語法檔案,其核心是語言語法的產生規則描述。除了描述語法之外,檔案還向解析器提供有關如何在辨識語言元素時處理語言的資訊。在大多數編譯器編譯器工具中,這些指令表示為語法中的動作 - 這些動作通常編碼為高級語言中的程式碼片段。
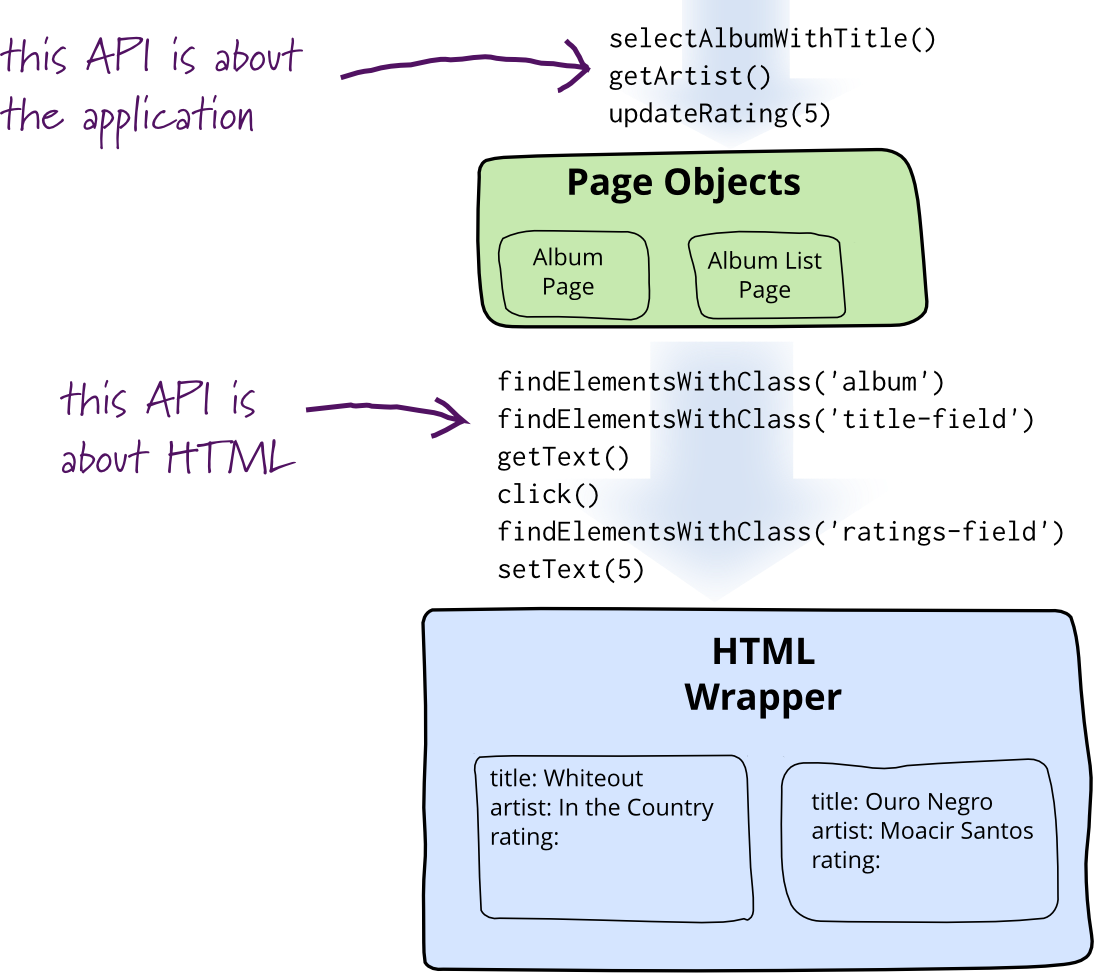
頁面物件

當您針對網頁撰寫測試時,您需要參照該網頁中的元素,以按一下連結並確定顯示的內容。但是,如果您撰寫直接操作 HTML 元素的測試,您的測試將會對 UI 變更很脆弱。頁面物件會使用特定於應用程式的 API 封裝 HTML 頁面或片段,讓您可以在不深入探究 HTML 的情況下操作頁面元素。
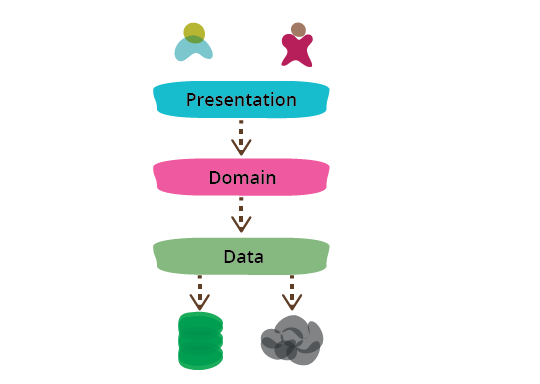
簡報領域資料分層

將資訊豐富的程式模組化的最常見方式之一,就是將其分為三個廣泛的層級:簡報(使用者介面)、領域邏輯(又稱為商業邏輯)和資料存取。因此,您經常會看到網頁應用程式分為知道如何處理 HTTP 要求和呈現 HTML 的網頁層、包含驗證和計算的商業邏輯層,以及整理出如何在資料庫或遠端服務中管理持續性資料的資料存取層。
依新鮮度區隔
媒體網站最大的問題之一就是處理大量的流量。媒體的重點在於吸引眼球,但如果您一次獲得太多點閱次數,效能不佳可能會造成問題並損害您的聲譽。這個問題會因這種網頁流量的突發性質而惡化。您可能以可控的速度巡航,然後遇到一個大新聞故事,導致大幅飆升。我們的其中一位客戶在幾分鐘內就看到流量飆升了兩個數量級。
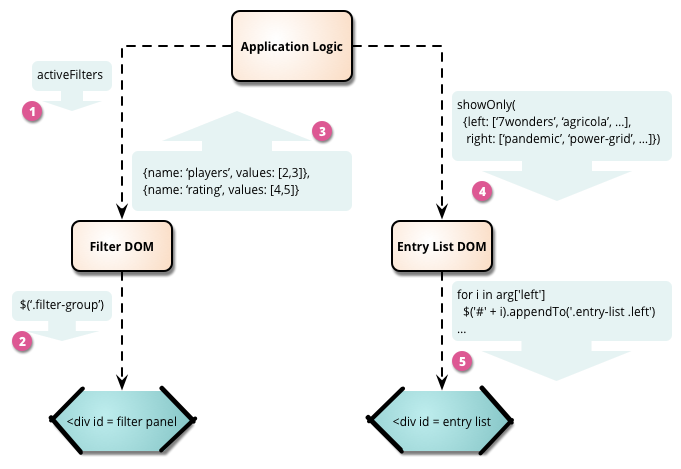
區隔的 DOM

單頁式網頁應用程式經常會變成 jQuery 大雜燴,其中應用程式邏輯、DOM 處理和伺服器存取全部混在一起。這種問題混雜會讓此類應用程式比應有的更難理解和測試。區隔的 DOM 是一種模組化策略,可將所有 DOM 處理分隔成專用的 JavaScript 物件。
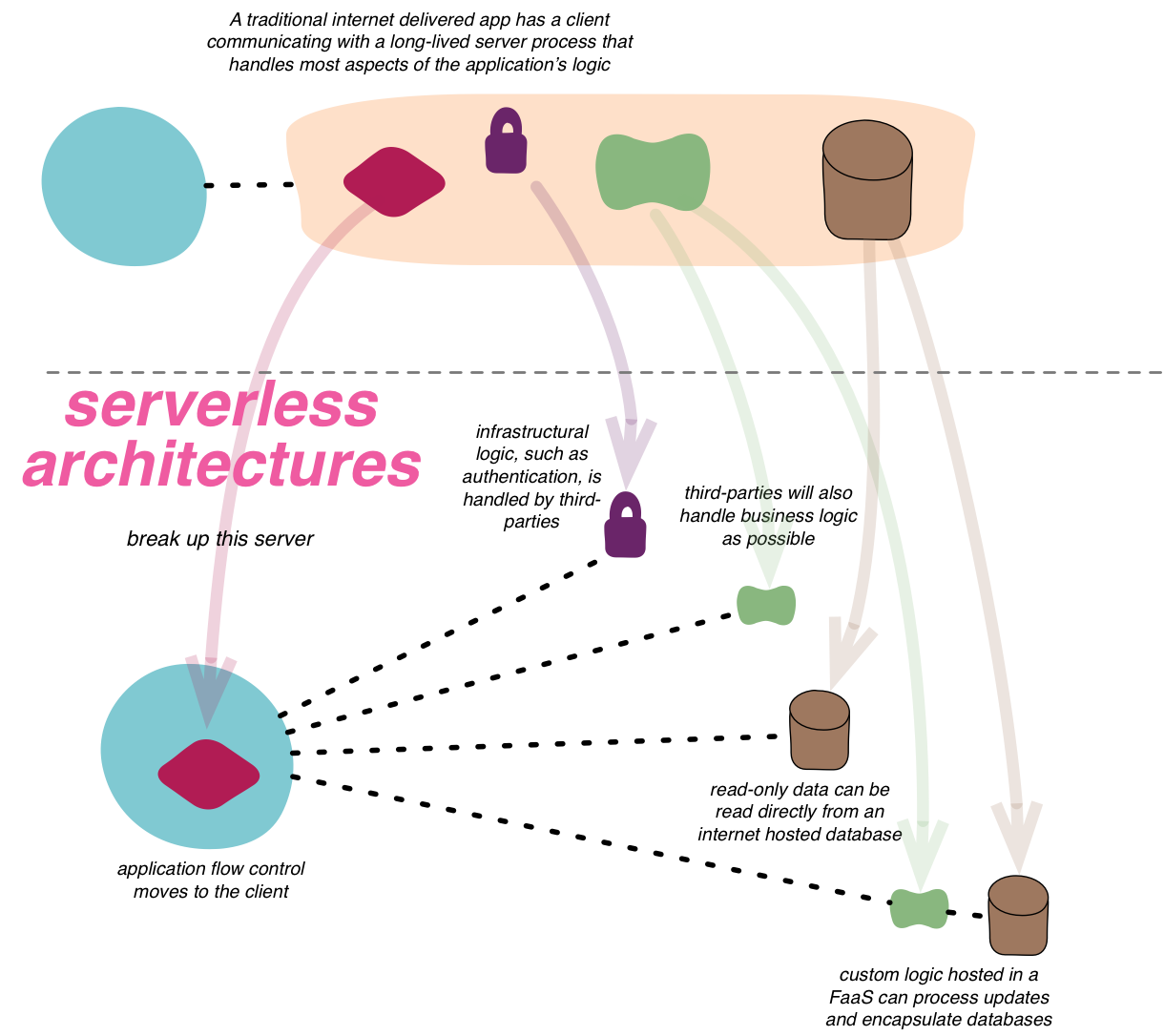
無伺服器

無伺服器架構是網路系統,其中應用程式開發不使用一般的伺服器程序。相反地,它們僅依賴第三方服務、用戶端邏輯和服務託管的遠端程序呼叫 (FaaS) 的組合。
透明編譯
網頁開發人員越來越常使用類似 CoffeeScript 和 SCSS 的語言,編譯成在瀏覽器中執行的其他文字來源語言。這種來源到來源的編譯器(也稱為轉譯器)並非新鮮事,Cfront 在 C++ 早期廣泛用於產生目標 C 程式碼。但對我來說,有一個區別將 CoffeeScript 和 SCSS 選為透明編譯器
Web2.0
在過去幾年來,關於 Web 2.0 的討論很多,關於這個概念和作為一個 新詞彙 的價值。我對此的參與有限,我讀過並聽過 Tim O'Reilly 對此主題的討論,並參與他組織的一個工作坊。然而,那裡有很多混淆,所以我猜是時候讓我做一個徒勞的嘗試來減少混淆。(由於我對這大部分內容都詮釋自 Tim,如果我們在任何事情上有不同意見,你應該相信他。)
前往奧胡斯 2012

過去幾個月來,旅行很頻繁(接近尾聲時我計算出過去 44 天中有 40 天都在路上),這就是為什麼我的網站一直很安靜。現在我已經回到家,可以反思一些事情 - 而 goto 會議 總是有很多值得反思的事情。
